はてなブログにドロップダウンメニュー(グローバルメニュー)をつけた!

どうも~ゆりえる(@yurieru29)です♡
はてなブログにグローバルメニューを設置しました!
何回も作り直し(失敗し)…
調べまくり…(だって子カテゴリーも作りたかったもん)
2日ぐらいかけてやっと満足できるメニューに出来ました!!
ドロップダウンメニュー(グローバルメニュー)とは?

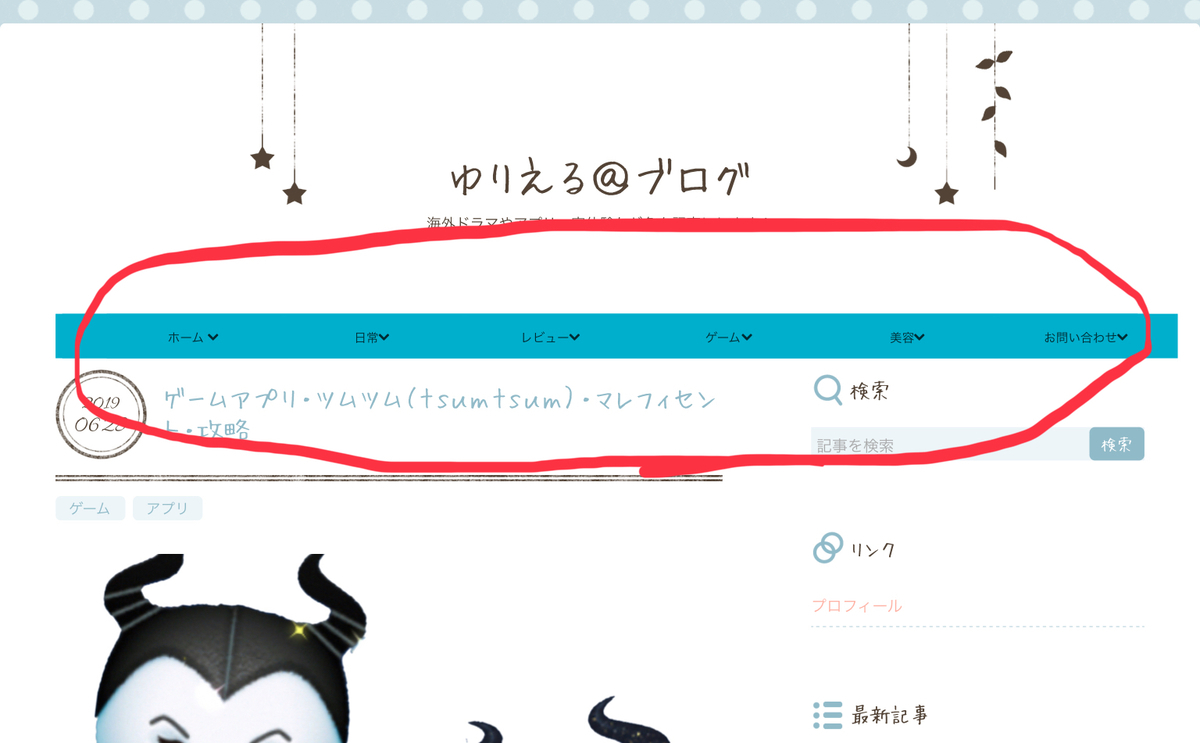
グローバルメニューは画像の赤ペンで囲んでいる部分のことです。
サイトの上部にあるメニューバーです。
これがあると読者の方も迷子にならずに記事を探すことが出来ます。

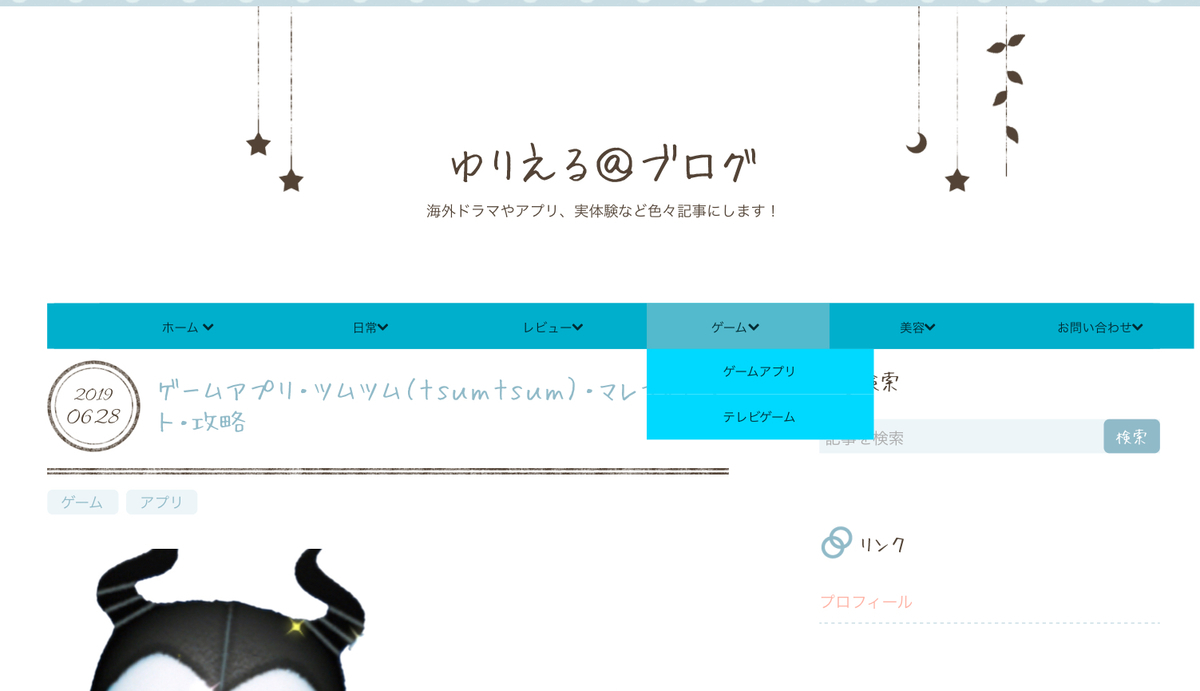
画像のように「ゲーム」にカーソルをあてるとさらに細かいカテゴリーわけに出来るようになるのがドロップダウンメニュー(多分)です。
正直詳しくないので専門的な呼び方はわかりません(笑)
とりあえず、メニューバーのことです!
親カテゴリーと子カテゴリーと呼ぶかたもいます。
ドロップダウンメニューのコードをコピペする
今回私が参考にさせて頂いたサイトはこちらです。
コピペするだけでokのCSSを公開してくれていますので、初心者のかたでも簡単にドロップダウンメニューを設置することが出来ます。
さっそくやっていきましょう!!
①CSSコードをコピーする
ゆきひーさんのサイトからCSSコードをコピーさせていただきます。
②CSSコードを貼り付ける
はてなブログのダッシュボードから「デザイン」→「カスタマイズ」→「デザインCSS]にコード貼り付け。
③変更を保存
④HTMLコードをコピーする
ゆきひーさんのサイトからHTMLコードをコピーさせていただきます。
⑤HTMLコードを貼り付ける
はてなブログのダッシュボードから「デザイン」→「カスタマイズ」→「ヘッダ」→「タイトル下」にコードを貼り付ける。
⑥変更を保存
これでドロップダウンメニューの設置は出来ました。
このままではメニューバーが左によっているので、カスタマイズしていきます。
ドロップダウンメニューバーのカスタマイズ
ここからはメニューバーのカスタマイズをしていきます。
自分のサイトに合わせたメニューバーにしていきましょう!
ゆきひーさんのサイトにも詳しく書いてあるので、確認しながら自分好みに変更していきます。
リンクをカスタマイズ
コピペしたコードそのままでは、ページへのリンクがない状態です。
コードのカテゴリー名を変更して、リンクを挿入していきます。
親カテゴリー子カテゴリーそれぞれにしていきます。

カテゴリー名はそれぞれ好きな「カテゴリー名」を入力して、「○階層目のリンク」にURLをいれてください。
「変更を保存する」をクリックすれば完了です。
ブログを開いて、メニューバー名が変更されているか、リンクが挿入されているか確認してください。
子カテゴリーの数の変更

必要のない子カテゴリーは削除しましょう。
私はお問い合わせのところは子カテゴリーが必要ないのですべて消しました。
子カテゴリーを1つ消すだけなら<li>から</li>を消すだけで大丈夫です。
メニューバーのリンクを均等にする
ゆきひーさんのサイトから横幅を均等にするCSSコードコピーして書き換えていきます。
2つ書き換えたら変更を保存すると私は均等にならなかったのです…
ここからものすごく調べました(笑)

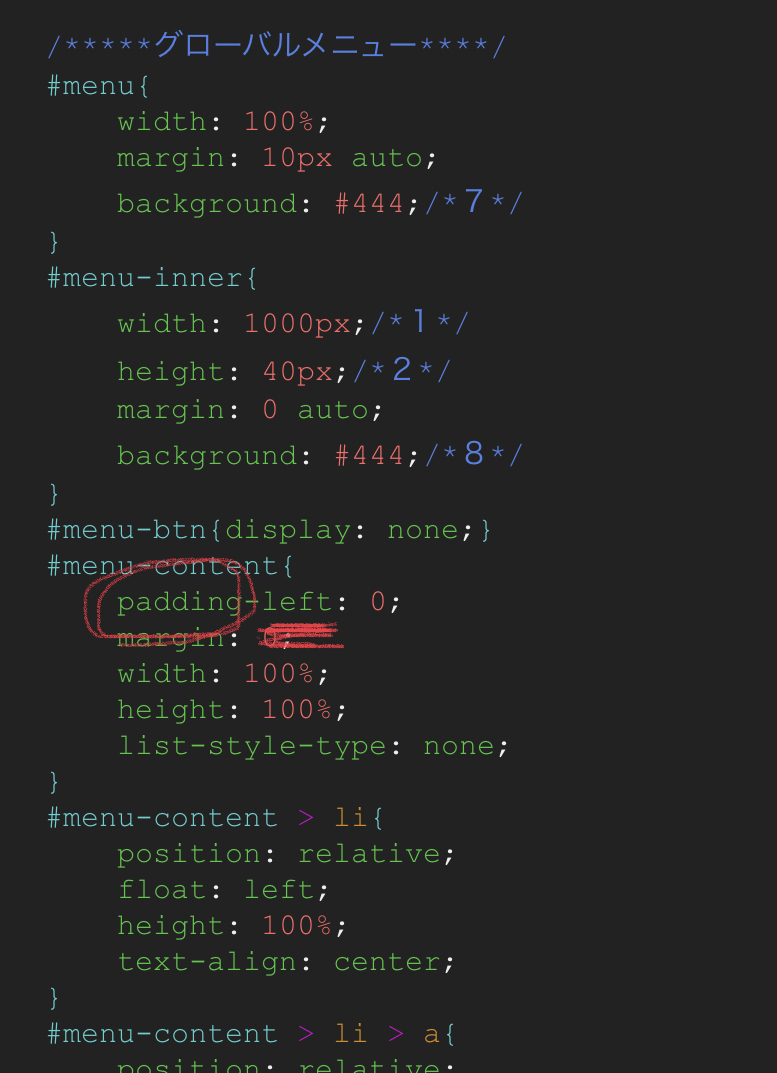
「padding」を消して「left」を『center』にすると解消されました❤
これでリンクが均等になったと思います!
メニューバーの色を変更する
ご自分のサイトに合わせて、メニューバーの色を変えていきましょう。
色を変更する場所にわかりやすくコードに(/*5*/)みたいに番号をふってくれています。
- メニュー全体(外側)の背景→7
- メニュー全体(内側)の背景→8
- 親リンクの背景色・文字色→9・10
- 親リンクホバーの背景色・文字色→11・12
- 子リンクの背景色・文字色→13・14
- 子リンクホバーの背景色・文字色→15・16
- MENUの文字の背景色・文字色→17・18
「color: #fff;」みたいになっていると思うので色見本を見ながら「#000000」みたいに好きなカラーのコードに変更しましょう!
メニューバー完成!!

これでドロップダウンメニューの完成です!
お疲れさまでした~!!!
他にもメニューバーの固定や細かいカスタマイズなどありますが…
ブログの運営に慣れてからでいいと思います。
なぜなら私がそうだから!!!笑
ここまですのも疲れちゃったんです(笑)
なので今日はここまで~
さようなら~( ^^) _U~~